設計分享列表
設計分享列表 設計分享
設計分享
-網頁設計- 用Visio設計網站版面雛型
time : 2009/4/5 下午 06:25:14 瀏覽次數:11145
網站雛型這個名詞好像是最近才開始流行起來的,但對於行走在網頁設計業的企劃們應該不陌生。
之前我都稱為首頁示意圖或是網站版面架構圖,這張圖代表著網站首頁、內頁的雛型規劃
內容大概包括主導覽列、次導覽列、最新消息、圖片展示或是聯絡資訊。
我想對於網站企劃來說,最難的是怎麼把網站的重點濃縮、視覺考量呈現於首頁。
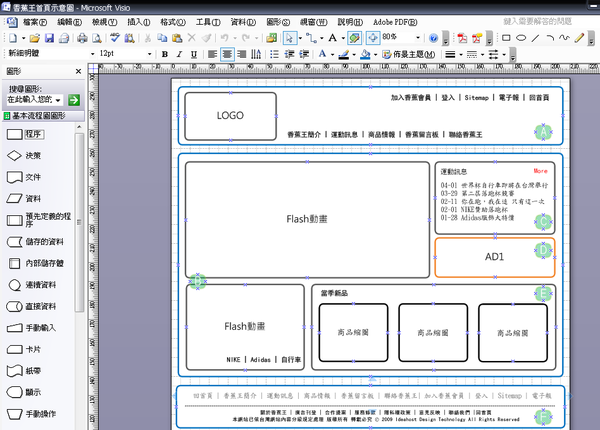
接下來,我以香蕉王的網站(製作網站企劃書)為範例,並使用Visio 2007 設計網頁示意圖,請大家參考看看
1. 新增繪圖
點選 "檔案>新增>新增繪圖" 或是 "Ctrl + N" ,接著選取元件圖形,基本上我只會選取基本流程圖形來用。
雖然它有概念性網站圖形可以用,但是我覺得很醜,所以我只用基本流程圖形,這就是所謂的一招半式走江湖啦
下一步,你可以在工具列選取 "圖形" 或是選取 "檔案>圖形",然後再選取你要的元件圖形。

2. 改變區塊外型
將右側元件導覽列的程序,點選拖曳出來放在繪圖區,並選擇你要的區塊大小。
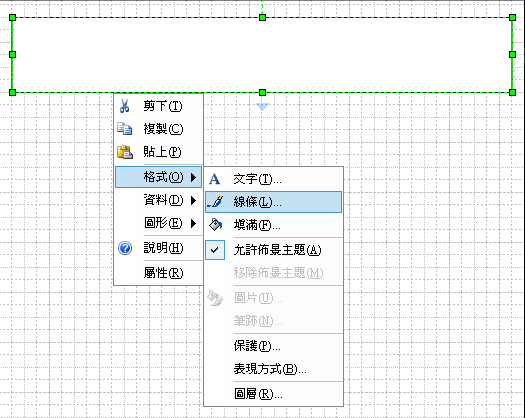
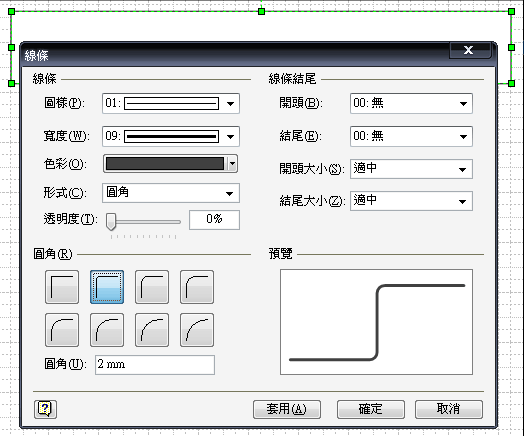
點選 "右鍵>格式>線條",改變區塊的線條粗細與顏色,粗細選 "9" 、 圓角 "2mm" 、 顏色 "黑色濃淡25%"


3. 版面配置
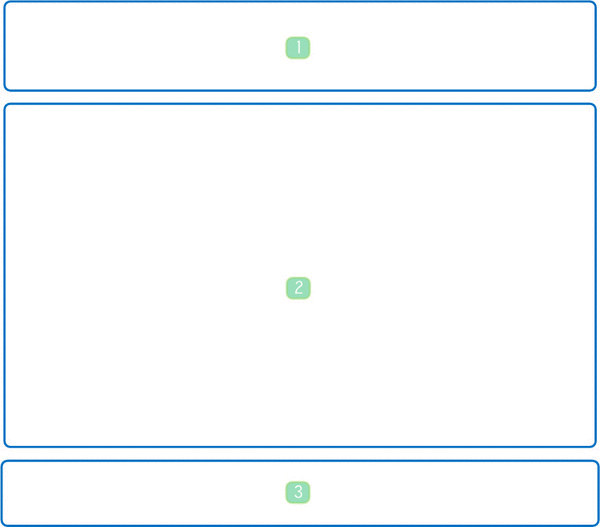
設定完成後就先配置網站首頁的版面位置(可參考網頁版面設計),大小形狀會視規劃情況而調整。
先將網站區分為三大區塊,網站識別區、頁面資料區、資訊聯絡區,每個區域適合放置功能大概如下:
#1:網站識別區,適合放置主導覽列、次導覽列、AD廣告、文字廣告等。
#2:頁面資料區,適合放置分類導覽列、最新消息、熱門商品、FLASH主視覺動畫、會員登入區等等。
#3:資訊聯絡區,適合放企業聯絡資料、文字分類連結(有助於Spider程式搜尋)。
4. 規劃內容
主導覽列包含,香蕉王簡介、運動訊息、商品情報、香蕉留言板、聯絡香蕉王。
次導覽列包含,加入香蕉會員、登入、Sitemap、電子報、回首頁。

編輯文字,選擇工具列的 "文字工具" ,即可編輯。
若在要區塊裡面編輯文字,也只要在該區塊點選兩下即可編輯,接著將圖形"Ctrl+A" 全選、"Ctrl+C" 複製。
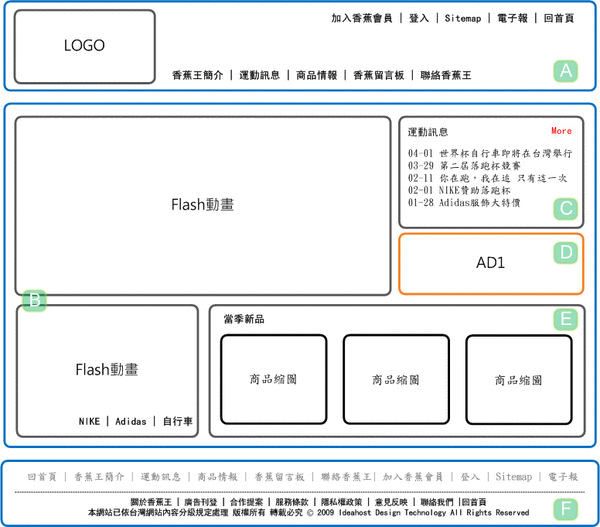
"Ctrl+V" 貼上WORD就可以了,完成的頁面和註解說明如下
A:網站識別區,此區域放置,網站Logo、主導覽列、次導覽列。
B:FLASH動畫區,此區域放置FLASH動畫,
C:最新消息區,顯示近期運動訊息或是優惠活動等資訊。
D:AD廣告區,可由後端管理系統控制,並支援.swf、.jpg、.gif格式。
E:商品展示區,設定為當季新品圖片播放,可左右輪播。
F:版權資訊區,內容包含分類文字連結頁面,版權宣告等資訊。
製作首頁示意圖的最大優點莫過於縮減首頁的設計時間,並可以減少客戶對於首頁的認定差距。
雖然 剛開始發想是很辛苦,但是對於一個專業的網站企劃來說 這個過程是很重要的
在這個什麼都要求快的網頁設計行業裡,什麼都可以快,但是唯獨這個過程不能快
當設計與程式拿到首頁示頁圖的時候,立刻了解首頁頁面需要怎麼設計,要寫什麼功能
所以 這一張圖的功用遠比一張簡單的報價單或是一堆廢話文字來的更有意義。
關聯文章:
-網頁設計- 網址、伺服器、網站頻寬和內容製作 | 荷斯特數位網頁設計
-網頁設計- 登錄你的網站、部落格 | 荷斯特數位網頁設計
----------------------------------------------------------------------------------------------------------------------------
標籤:網頁設計
 關於荷斯特
關於荷斯特