設計分享列表
設計分享列表 設計分享
設計分享
-網頁設計- 網頁版面設計
time : 2009/2/21 下午 09:00:30 瀏覽次數:11692
文章同步發表於: 索尼與香蕉王的紅燈人生
要開始規劃版面時,我想蠻多網站企劃也跟我一樣毫無頭緒
這時候,不彷暫時離開電腦,拿出紙筆,什麼都別想讓心裏平靜一下。
等你覺得差不多了,那就在紙上開始畫出你想像中的版面。
先想著這個網站有什麼功能、該怎麼呈現、SEO與CSS需要注意什麼...等等。
其實,當你在一邊畫一邊修改時,已經慢慢完成網站首頁的版面了。
相信我,這個方法很有效,常常會畫出你想要的網站版型。
那麼 這次我就來介紹幾種比較常用的網站版型。
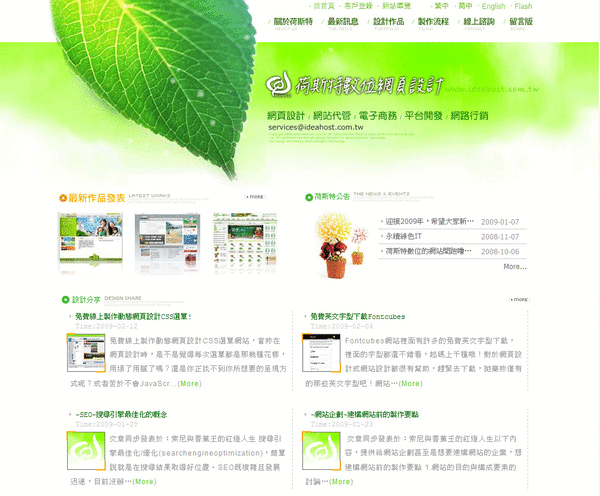
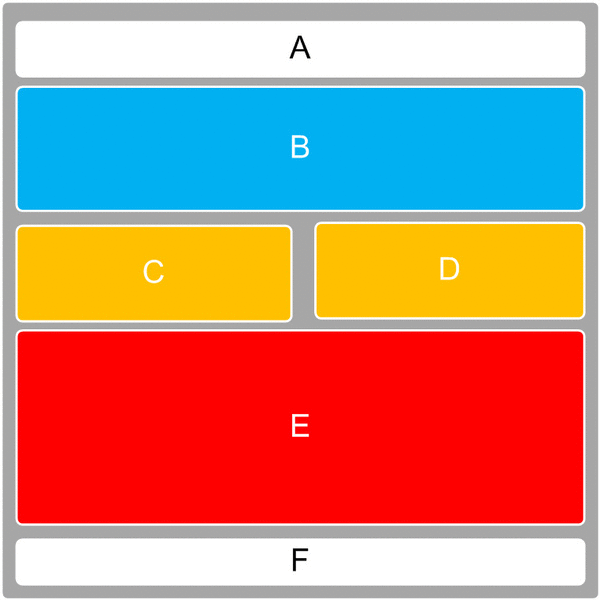
先介紹單欄式網站,以荷斯特數位網頁設計的版面為例
藍色區塊代表:最重要、最容易引人注意的區塊。
黃色區塊代表:次重要引人注意的區塊。
紅色區塊代表:最不容易引人注意的區塊。
A:網站LOGO,放置網站的標誌及主導覽列。
B:動畫形象區,放置網站的Flash形象展示動畫。
C:最新作品區,放置近期最新的作品。
D:資訊公告區,發佈最新公告的資訊。
E:最新消息區,發佈有關於網頁設計等相關資訊,以增加閱讀性。
F:版權資訊區,放置有關於網站的文字連結與版權宣告等資訊。
這是一個簡單的網站版面設計,也是這個網站想要呈現的效果。
以白色為基底的設計是想要傳達簡單、明亮、清楚的感覺,並以綠色點綴版面。
另外,E區在視覺瀏覽上是比較弱的,所以將資訊呈現半閱讀狀態
讓資訊能夠吸引瀏覽者並點選按鈕,繼續閱讀下去。
類似的單欄式網站如OGILVY、奇美、NIKE、SONY、可口可樂...等等。
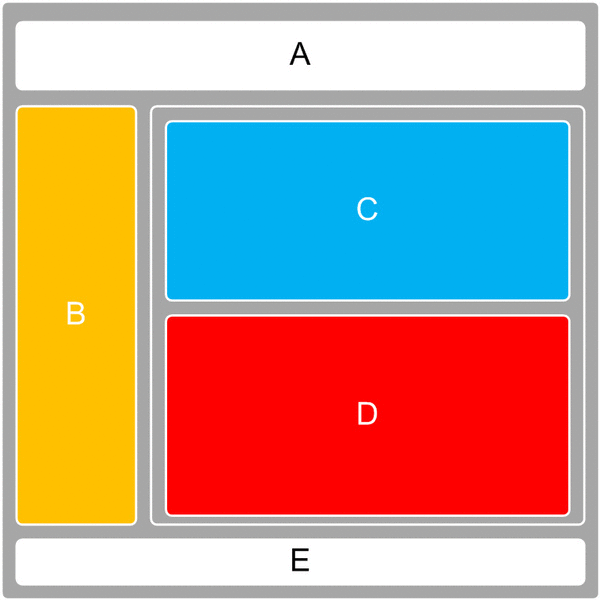
兩欄式網站,以宏碁的版面為例:
A:網站LOGO,放置網站Logo、聯絡我們與產品搜尋。
B:導覽功能表,放置網站最新消息與產品資訊供瀏覽者直接點選。
C:動畫形象區,放置網站的Flash形象展示動畫與主導覽列。
D:產品廣告區,放置產品搜尋、相關連結與公司簡介等資訊,並設計兩個AD廣告區塊。
兩欄式網站的優點就是版面設計清楚、簡單,瀏覽者馬上就可以找到想得知的資訊。
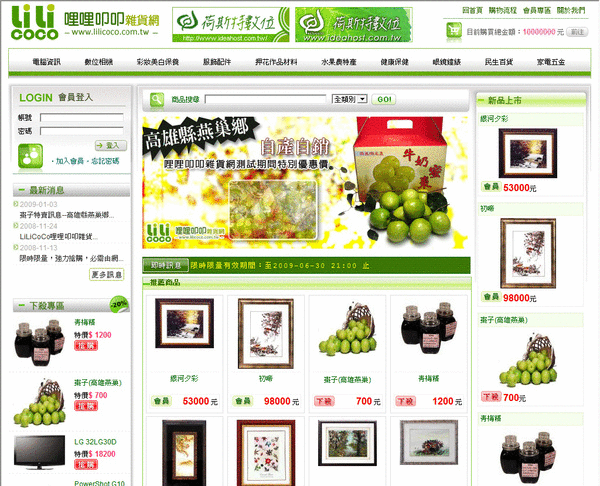
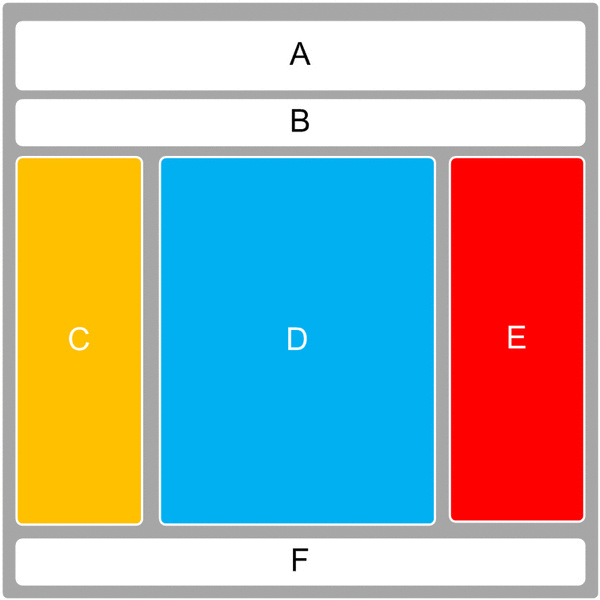
最後,介紹三欄式網站的版面設計,以哩哩叩叩雜貨網做為例:
A:網站LOGO,放置網站的標誌與AD1、AD2與次導覽列。
B:導覽功能表,為主導覽列,以文字方式呈現產品分類,主分類點選後則出現次分類下拉式選單。
C:會員訊息區,放置會員登入、如入會員、忘記密碼與最新消息。
D:動畫商品區,放置網站的Flash形象展示動畫與推薦商品。
E:商品廣告區,放置新品上市與AD3-AD5的廣告輪播。
F:版權資訊區,放置有關於網站的文字連結與版權宣告等資訊。
這是一個簡單的購物網站,因此採用商品簡單上架的基礎原則,讓使用者來瀏覽時不會眼花撩亂。
三欄式設計通常較為大器,常用於資訊量大、更新速度快,並給人開闊、有氣勢的感覺。
這種三欄式架構在運用在很多不同類型的網站上,如博客來、黑秀網、燦坤3C.、城邦、誠品..等等。
基本上,網站的整體架構是差不多的,只是要思考如何將網站的資訊規劃適當的位置呈現出來。
因此,在規畫細項功能時,我們可以先畫出大架構在以拼圖的方式慢慢將功能擺上適當的位置。
對了!!在告訴大家一件事,那個欄位架構圖是用Visio畫出來的喔,不是AI。
朋友們 可以去玩玩看這一個軟體,真的蠻好用的~
--------------------------------------------------------------------------------------------------------------
 關於荷斯特
關於荷斯特