設計分享列表
設計分享列表 設計分享
設計分享
-網頁設計- 購物車系統
time : 2009/3/2 下午 11:08:33 瀏覽次數:7438
文章同步發表於: 索尼與香蕉王的紅燈人生
網站架構大致上可以分為線性結構與階層型結構,其中線性結構是最單純的結構
原則上只利用「回上頁」和「下一頁」這兩種連結就可操作,是非常簡單易懂的結構
而這種結構最適合運用購物網站的結帳系統,以博客來的購物車系統為例:
購物流程分為五大步驟:放入購物車、確認購物明細、選擇付款方式、最後確認、完成訂購。
1. 當你將商品放入購物車後,我們可以看到以下的畫面
購物明細:顯示商品圖、商品標題、購買訊息【例如:特價品,優惠期限至2009/03/01】。
優惠價:顯示特價的價錢。
數量:可在輸入訂購數量。
小計:優惠價*數量。
庫存:顯示目前是否有庫存,可以由系統設定庫存量。
變更明細:可以選擇下次再買,將商品加入購物清單。取消,取消此項商品。
消費明細:顯示目前購買幾項商品與消費總金額。
重要提醒:提醒會員結帳時可能會加收的處理費或是其它折扣訊息。
繼續購物:點選後回到前次購物頁面。
另外,這個頁面還有採取索引標籤(Tab)的方式處理,可以放置更多的資訊,是現在相當熱門的設計方式。
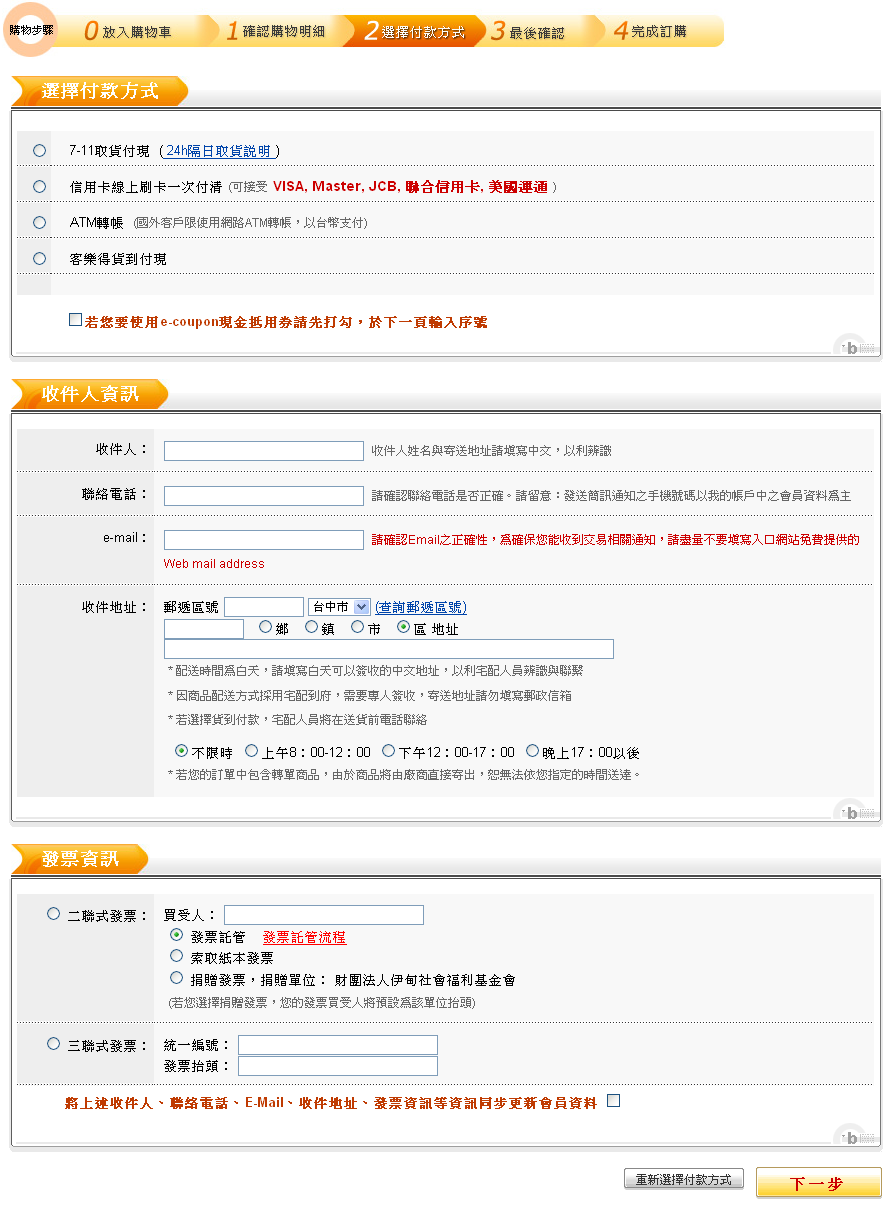
2.當你選擇"國內"結帳,則要選擇付款的方式:
付款方式:提供7-11取貨付現、線上刷卡、ATM、貨到付款,其中7-11取貨主要是整合統一的物流系統。
收件人資訊:系統抓取會員資料設定為預設。
收件地址:為兩個欄位設定,第一個為系統抓取居住地為預設欄位,第二個可由購買者填寫收件地址。
配送時間:提供四個宅配時間。
發票資訊:兩種開立發票方式。
我比較喜歡到7-11取貨,不過有個前提,就是要中午以前訂書隔天才能到指定的7-11取貨。
有一次,我七點就起床了,然後跑去7-11取書,結果真的到了... 店員說:剛剛到的,還是燒的!!
我能說 你們真的很有效率!!酷斃了!!
3. 來到了最後確認,核對商品和金額是否正確:
明細:顯示商品的名稱。
價錢:顯示此項商品的價錢,以商品是否有特價的價錢為主。
數量:顯示購買的數量。
訂單合計欄:顯示目前購物車有幾項商品、商品總金額、運費,訂單金額總計、需付款金額。
訂單明細欄:顯示付款方式、收件者等聯絡資訊。
我想購物車系統的原理運用,可以用比較簡單的方式來購物行為來解釋。
簡單來說,就像是你去家樂福採購,將你要的商品放到推車裡面,在賣場裡可以盡情地挑選你要的商品。
購物網站可以想像成是專營某些商品的店家,而推車就是購物車。
所以,購物車系統是實際購物行為的一種延伸與運用。
使用者在購物網站進行商品的選購,而將商品暫存到的某個地方,所運用的就是一種購物車系統技術。
因此,每一位使用者都擁有個人的購物車,雖然網站上同時有很多人在進行採購,但彼此的商品不會互相混淆。
而且,可以隨時檢視購物車內的商品數量進一步地增加或減少購物車內暫存的商品。
以上是我對於購物車系統的初淺概念,希望對於各位網站企劃的朋友們能有幫助~
--------------------------------------------------------------------------------------------------------------
 關於荷斯特
關於荷斯特